Create Single ViewController project. Add a UITableView.

Pin it to the walls.

Turn off the default separator.

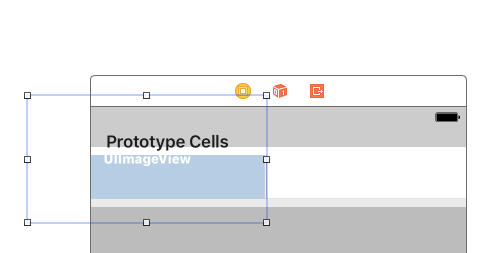
Drag out a UITableViewCell

Add a UIImageView

Set it’s height and width and position.


Now add x2 labels to the side.

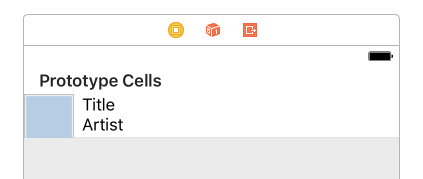
Now for the stackView. Select the two labels and then embed them in the stackView using the button at the bottom.


Now select the UIImageView and the new stackView and embed those in a stackview.

Now here is the important bit. Right now you have constraint violations.

The way to fix these is to pin the outermost UIStackView to the x4 edges.


This will line everything up nicely.
Now there is still a constraint violation. But it has nothing to do with stackview. It’s a hugging issue.

Here it doesn’t know what priority to give vertical hugging for the x2 labels. Which one should expand to fill the height of the cell. They are both the same.
The way to resolve this is to change the hugging priority of one of the labels. Make the bottom one hug more than the top.
Select artist and set it’s vertical hug to 252.

And voila! A stackview in a tableviewcell.

Also you can give your view a 1:1 aspect ratio if you like.

Links that help
https://developer.apple.com/videos/play/wwdc2015/407/
the 5min marks show you how to do this
























How to UIStackView in UITableViewCell – Project Management World
Sep 11, 2017 @ 22:56:57